School work: User interface design
Full disclosure, I knit for fun. Maybe because I don't know what fun is?
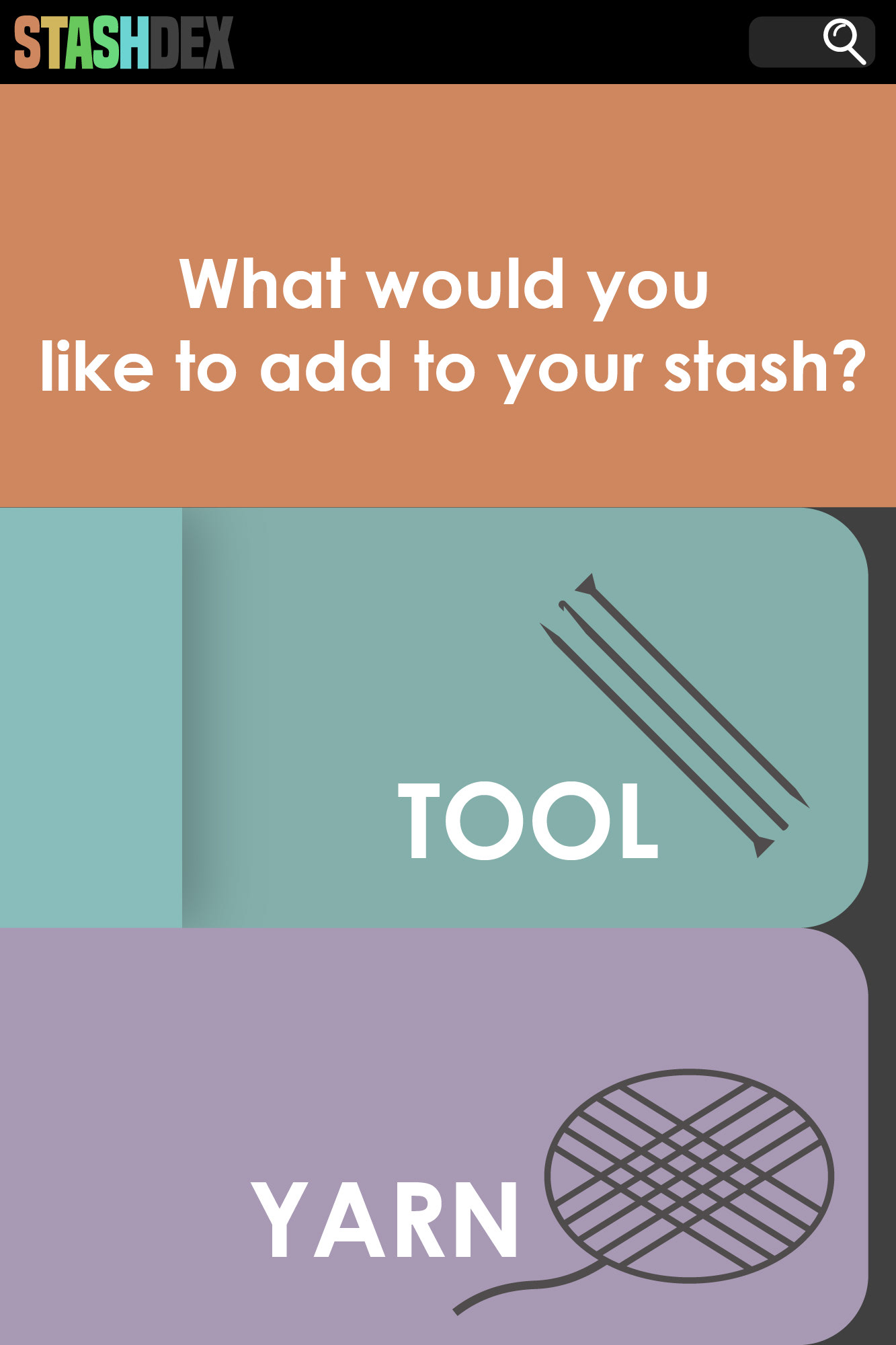
Ok, so when I started the Digital Media program at A-B Tech, I wanted to make StashDex a real thing. I made these sample screens in my very first DME class, Intro to Digital Media:




I wanted the interface to be friendly, error-proof and appealing. Nobody likes typing on a phone, especially older users standing in a yarn shop on a windswept rock on a sheep-lined shore, so I replaced as much typing as possible with other input types.
I knew we had to take a UI class as part of the curriculum, so I put down design work and started learning some rudiments of database design. My plan was (is?) still to make StashDex a real thing.
When I finally got to the UI class, I started really mapping out the whole experience:
I actually really liked the feeling of those sketches. I scribbled the icons to have a set that matched and had all the elements I needed.
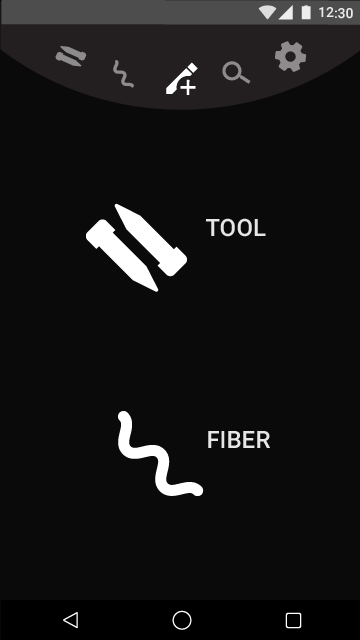
I was in school, so I wanted to try to do something "innovative" with the menu system. In the sketches, you can see this globby submenu. In the mockups, I wanted to do a rotating disc thing. Now, I think that's the dumbest idea and I hate looking at it.
I struggled a lot with size, and I lost touch with my original feeling of big hit areas for buttons and inputs. I think because I was using Illustrator instead of a prototyping tool that would allow some scrolling, I was just trying to cram too much onto one visible area. Buttons and other inputs got too small.
Here's a few of the many wireframes I made from the sketches:





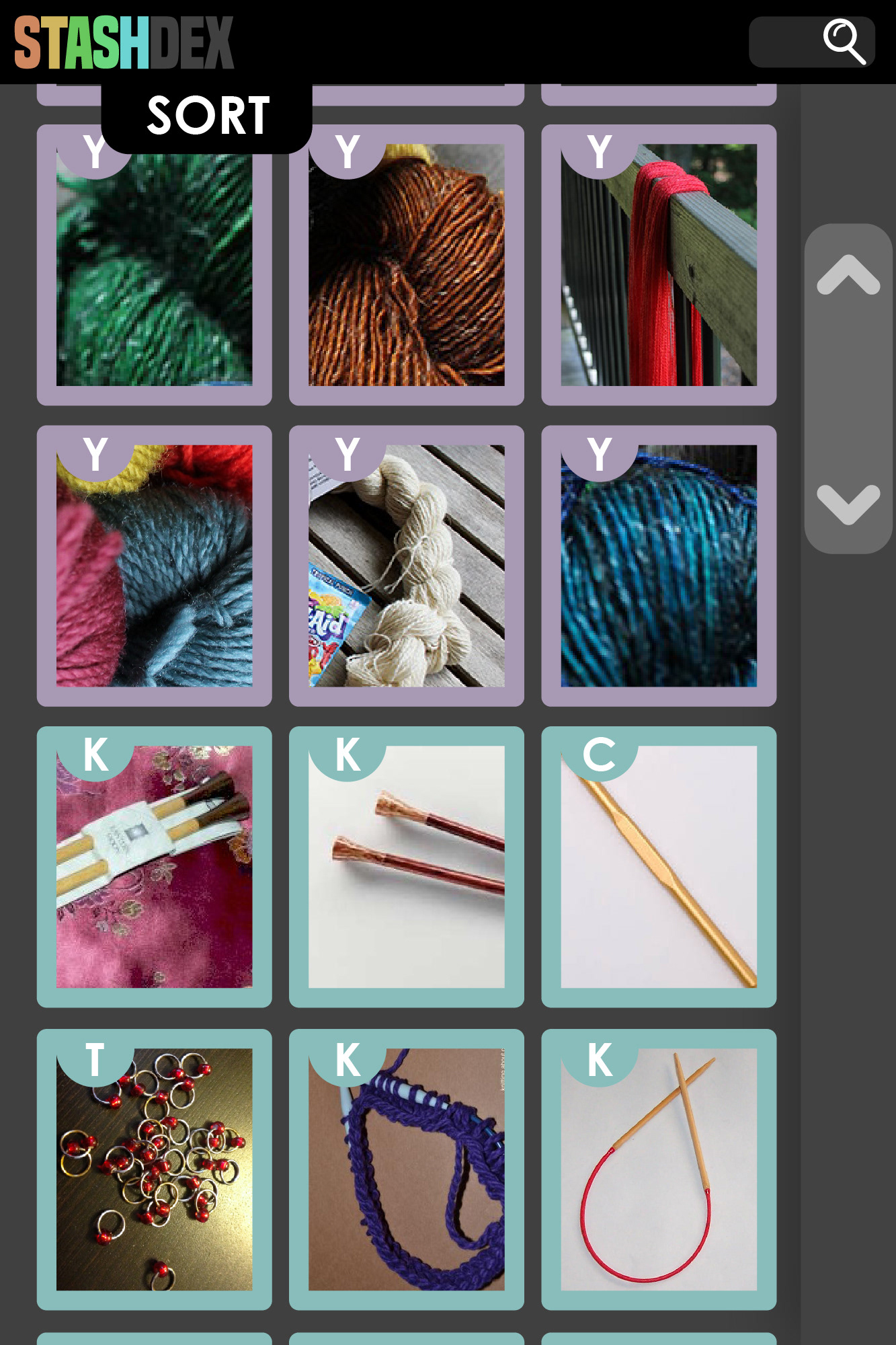
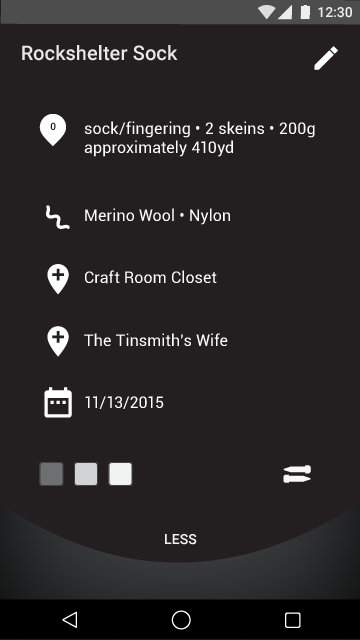
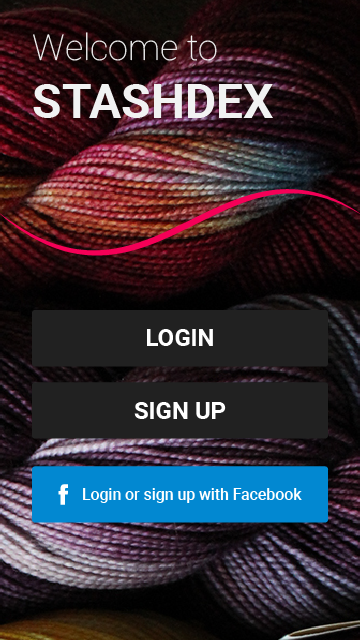
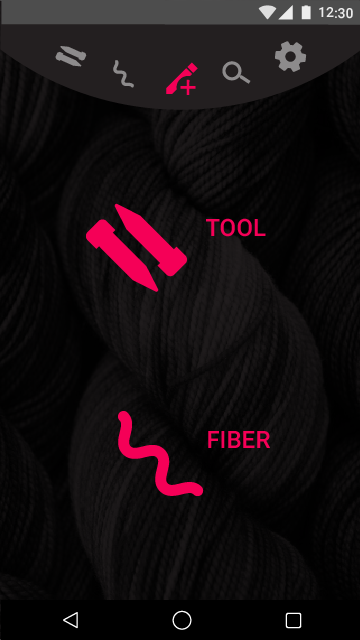
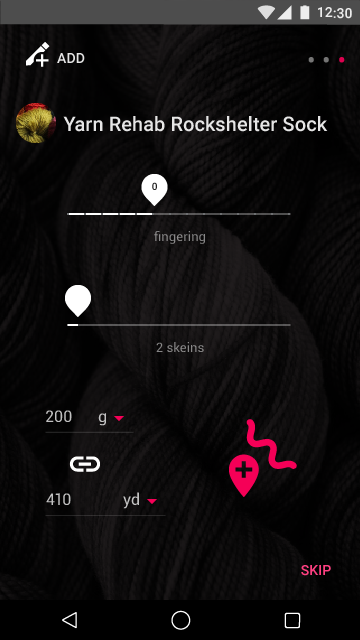
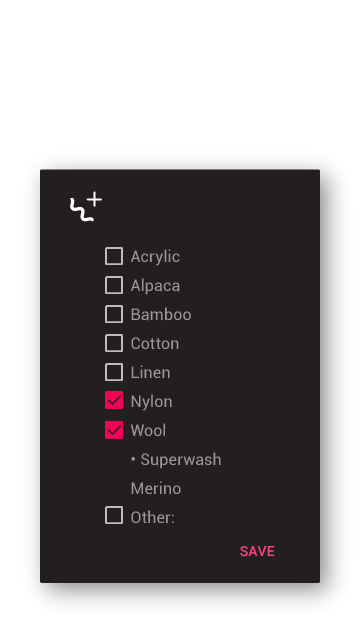
And finally, here are some of the mockups:





I imagine being able to select a color theme for icons and indicators. I also imagine that the app would pick up your photos to use as subtle backgrounds. To allow as many sorting options as possible, it pulls colors from uploaded photos so that the whole stash can be arranged that way in addition to material, amount, weight, location, etc.
If you pull the weight and amount sliders all the way to the right, you can type in what you want. On a detail screen, you can tap details to see more that share that detail.
Phase two would be sharing stashes in order to track what's on loan or, for really close friends, giving/trading stash items.